The Creative Library in HitFilm gives you access to music, sound effects, and motion graphic templates that can be used in any of your projects.
Top Tip: You can access many educational tutorials within the software itself, including the videos listed in this post, if you would like to follow along in HitFilm.
Add a Custom Intro

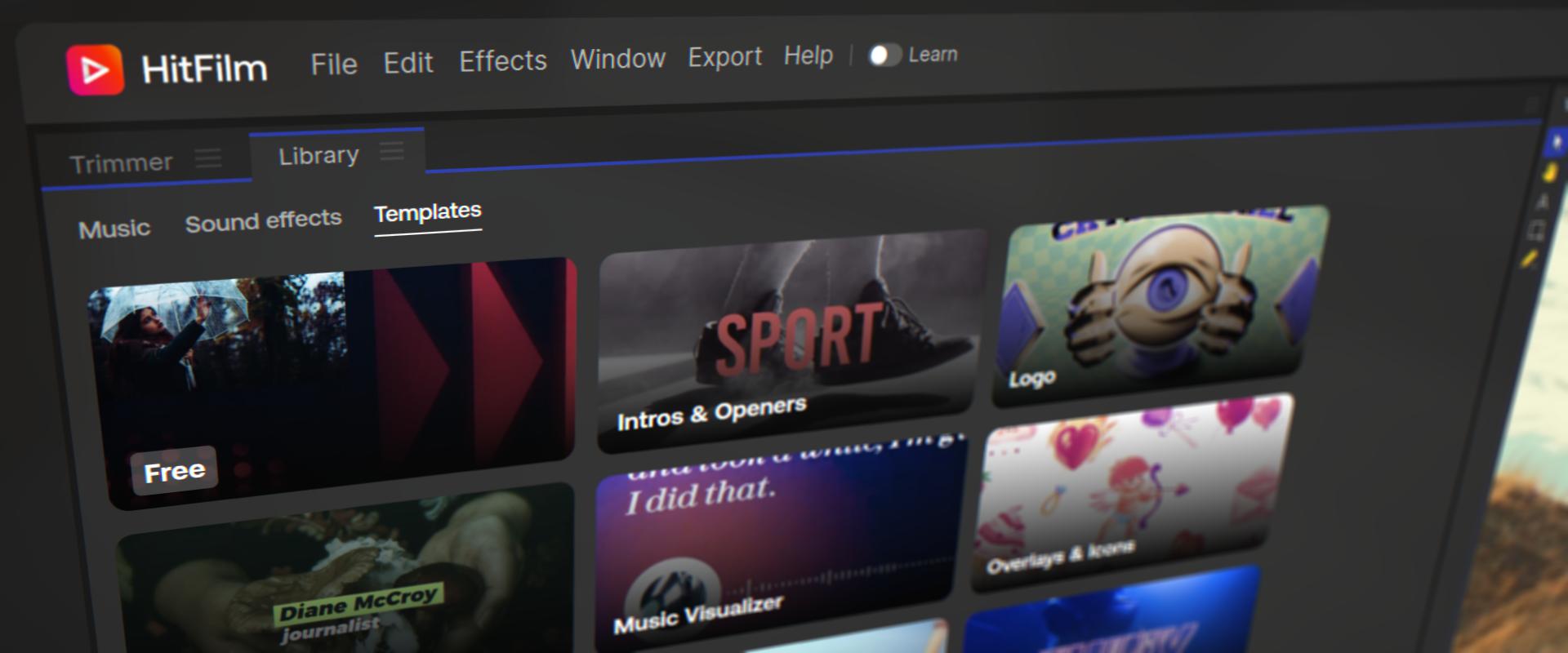
Motion graphic templates can be found under the ‘Templates’ tab of the Creative Library.
Preview the animations, then download and add them to your media panel using the icons in the bottom right-hand corner of the preview. From your media panel, your newly downloaded assets can be dragged right onto the timeline and customized to make it your own!
Add Music

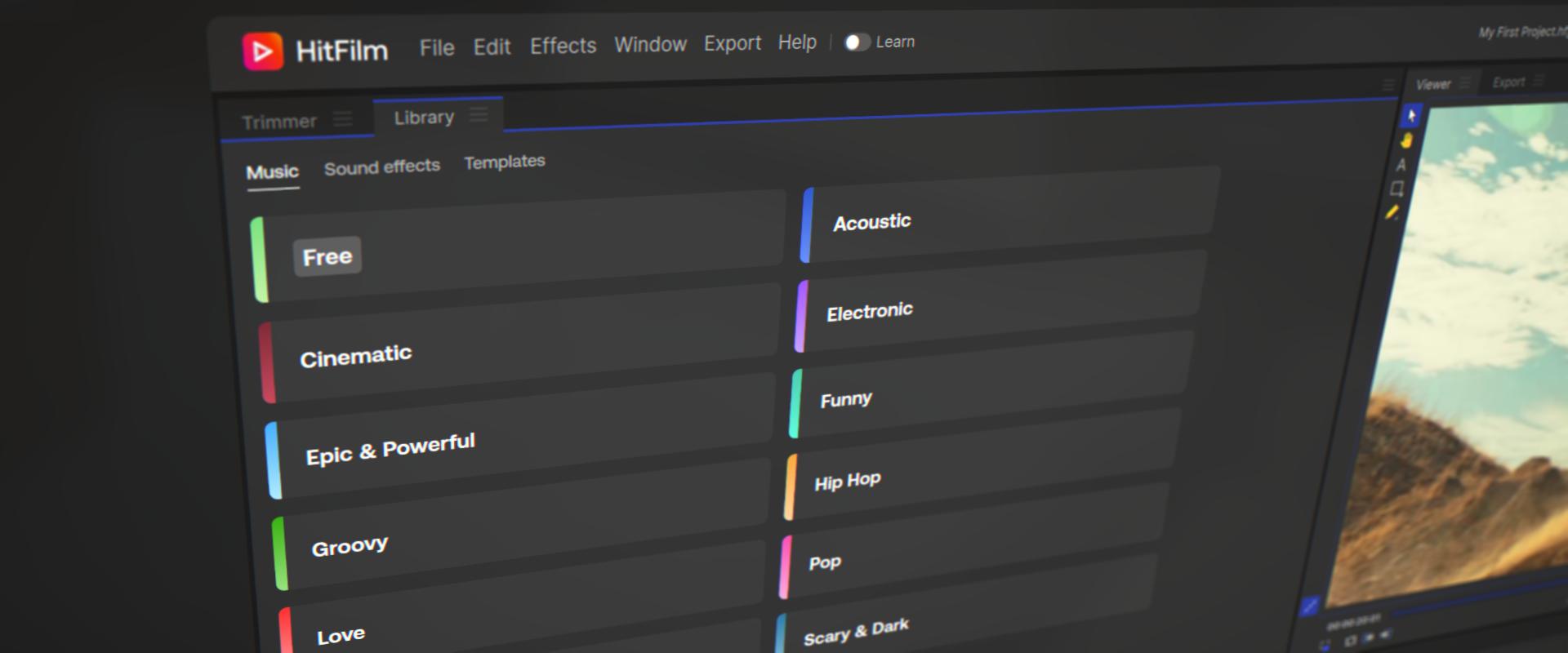
Access music straight from Artlist from the ‘Music’ tab in the Creative Library.

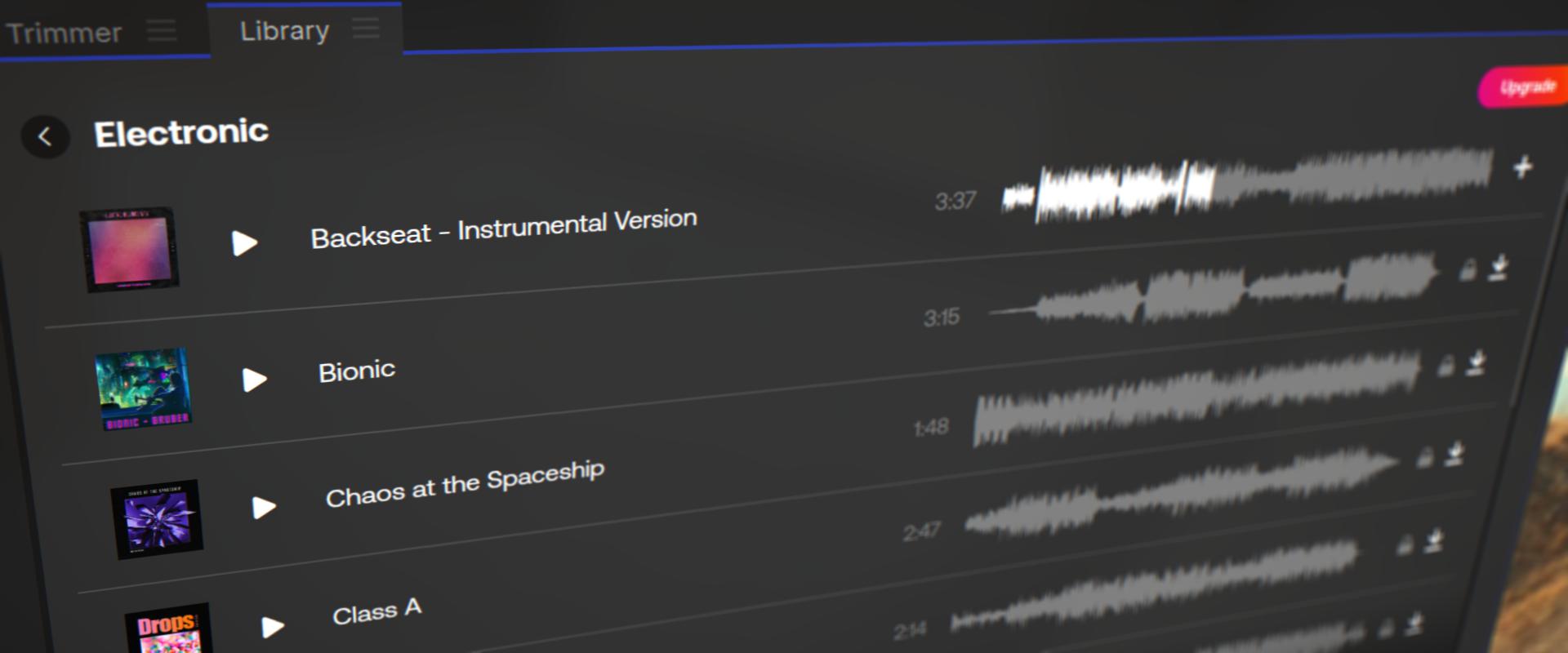
Each song can be listened to, and scrubbed through, before downloading it. As with the motion graphics templates, click the download and + icon to add the music into your media panel before dragging it onto your timeline.
Add Animation

Adding animation into your videos can be done using keyframes. Keyframes are specific frames of a video that define the starting and ending points of any transition of properties for a particular clip. In the video below we show you how to create two basic and widely used effects that are done with keyframing.

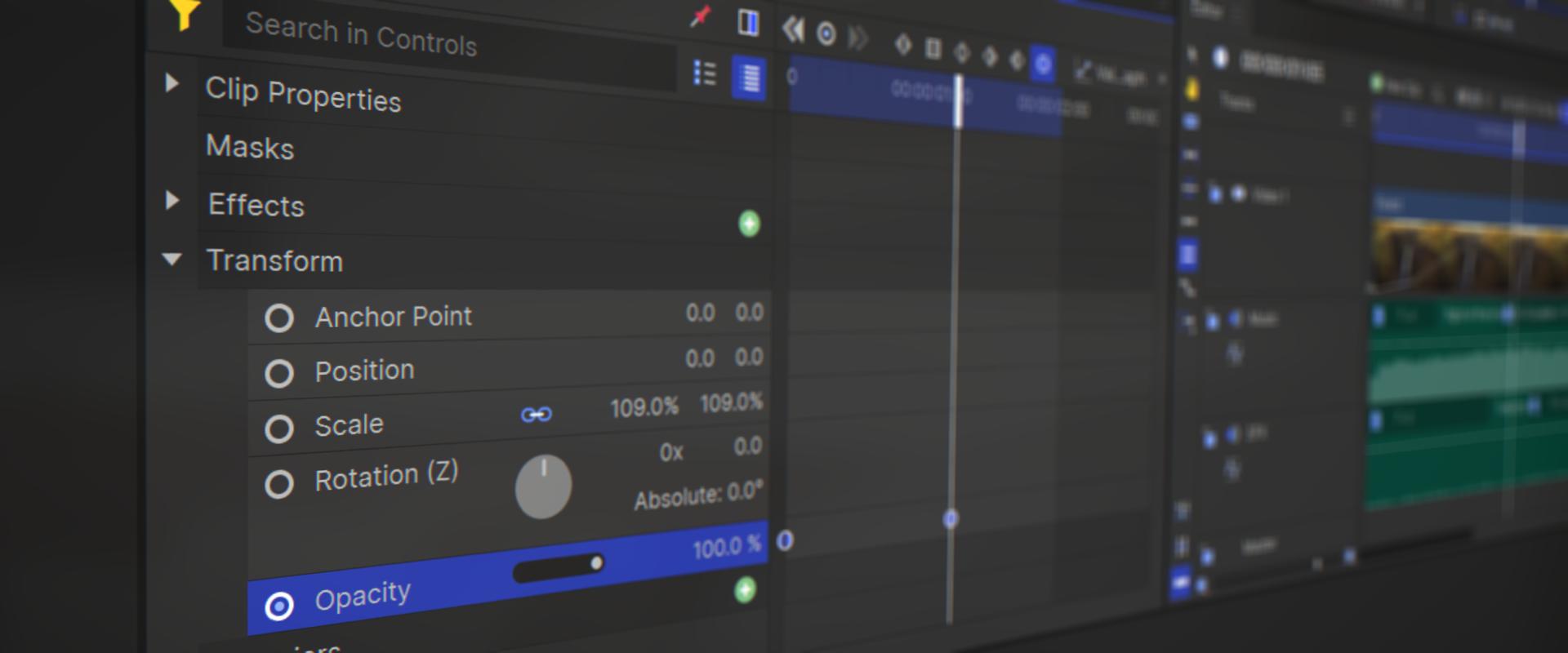
To create a fade from black effect, select your clip on the timeline and go to the Controls panel.
Dropdown the Transform controls and click the circle next to Opacity. This will set a keyframe on the frame your playhead is on. Set the value to 0%. Move your playhead forward as you see fit, and set the opacity to 100% and your clip will fade in from black between the two keyframes you’ve set.

Opacity and sound level volumes can be found on the timeline itself. Holding control and clicking on the white line will add a keyframe which can then be moved and adjusted.

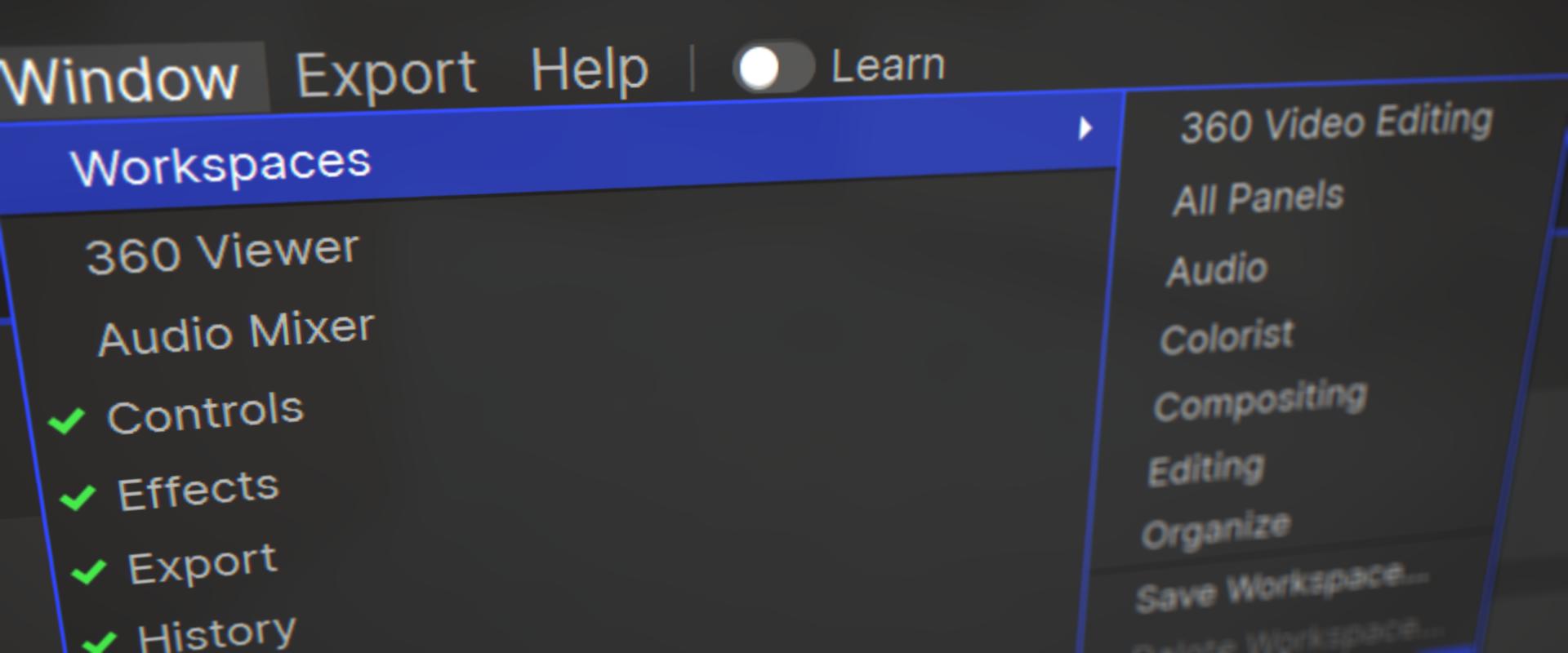
To adjust properties that can’t be seen by default on the timeline, click the Display Timeline button in the top right-hand corner of the controls panel.
To have your text slide into frame, the workflow will be similar but with the Position property (one of the properties not seen on the timeline) instead of the opacity.