Welcome back to another HitFilm and Blender tutorial. Today we’ll be showing you how to create some of the effects from our Sub-Zero vs Scorpion fight scene inspired by Mortal Kombat. We’ll use Blender, a free 3D modeling software, to create a wall of ice, animate Scorpion’s spear, and shatter the ice wall. We recommend that you familiarize yourself with Blender before following along, so be sure to check out our Blender Masterclass.
Step 1: Pre-production
When recording your footage, be sure to take note of your lighting setup so you can easily replicate it digitally later on. We filmed our footage against a green screen as this allowed us to place a digital matte painting behind the actors. If you want to pre-visualize your 3D environment while recording your video, you should check out our iOS* app CamTrackAR, which was recently featured in Apple’s keynote event. To learn more about digital environments using CamTrackAR and Unreal Engine, check out Javert’s tutorial linked here.
Step 2: Create the ice wall

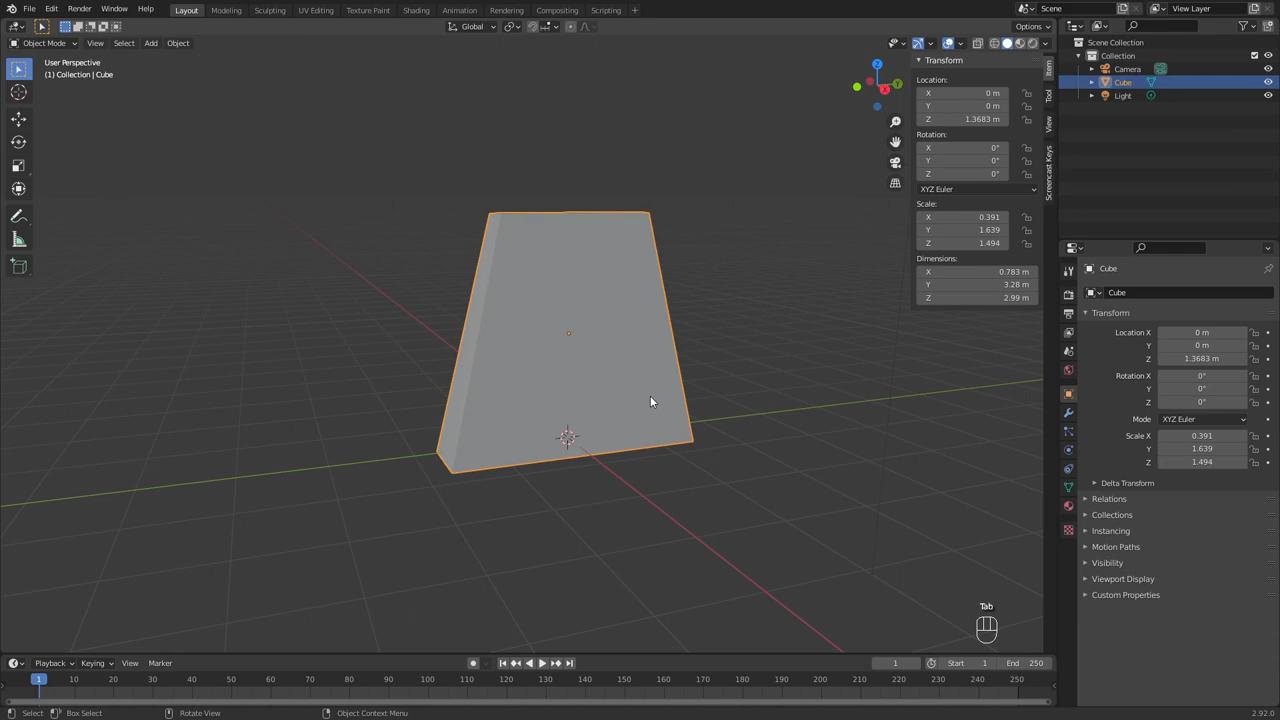
To create our ice wall we first need to build a base structure. With a new Blender project opened, begin to scale the default cube to the desired size of your ice wall, then tab into Edit Mode. Select the top face of the cuboid and scale it down so the wall gets smaller towards the top.

With our base created we can begin to create the icicles which will be scattered over the prism’s surface.
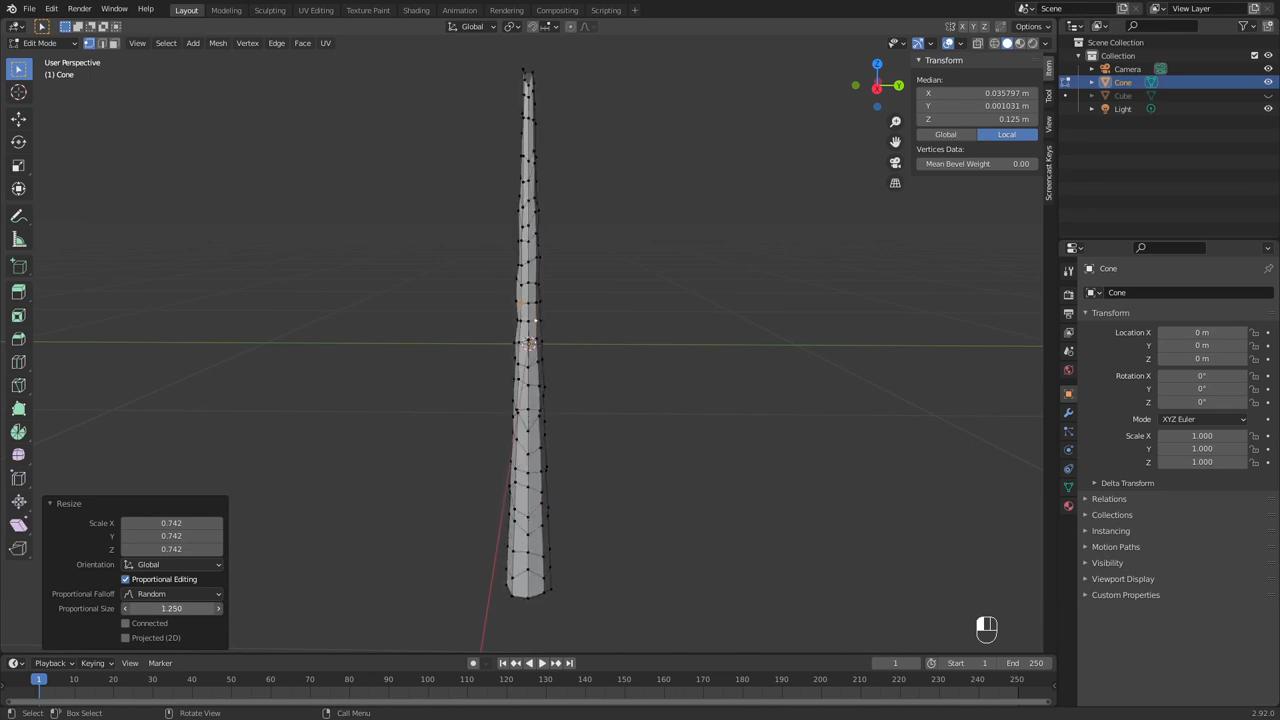
- In Object Mode, add in a new Cone object.
- Adjust the radius settings to make it the right shape, then go into Edit Mode.
- Next, add several Loop Cuts to create more geometry to work with.
- Then select two vertices and slightly scale them down and enable Proportional Editing, setting the type to Random – Changing the Scale and Size allows you to add some variation to the icicle’s shape.
- Select all, then move the geometry so the origin point is towards the bottom of the object.
- Merge the top ring of vertices to create a point.
- Back in Object Mode, enable Smooth Shading for this object.
- Hide the icicle from view, then select the cube again.

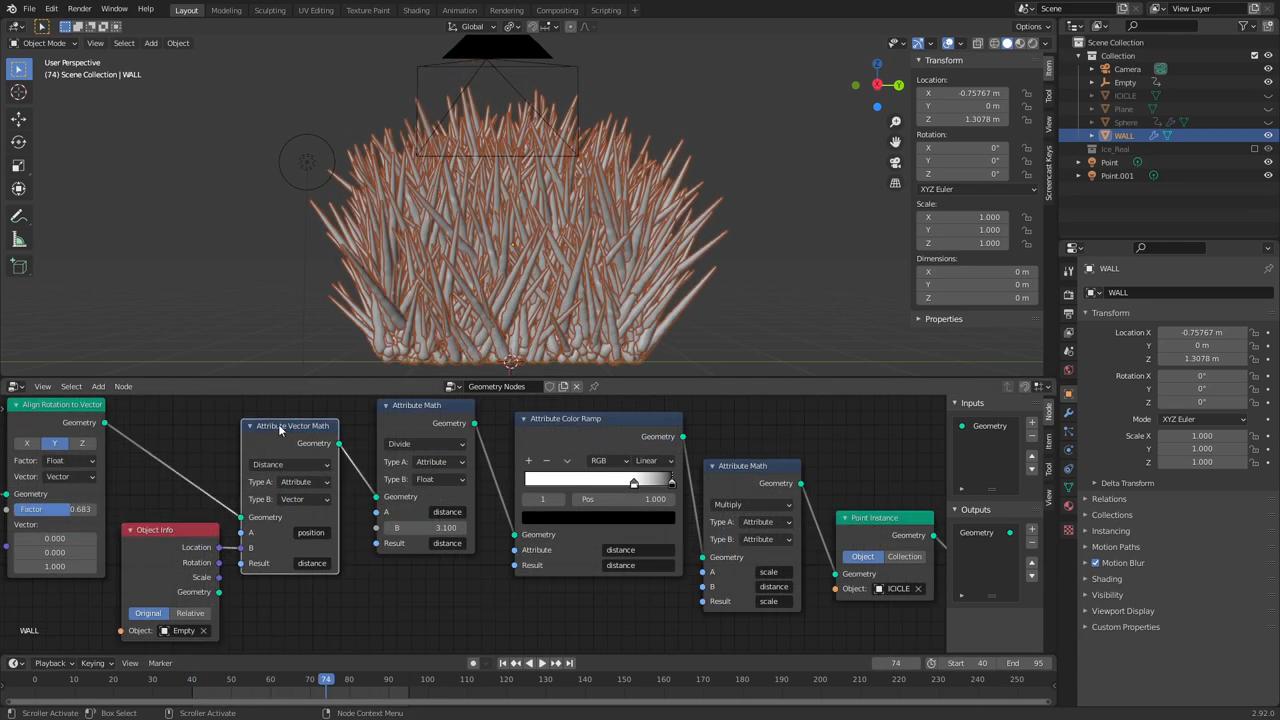
To scatter the icicles across the base’s surface, we used Geometry Nodes. Begin by clicking and dragging the corner of the bottom window to add a new panel, then set the type to Geometry Node editor and click the “new” button. Next, scatter some points by adding a Point Distribute node. To add an icicle to each point, add a Point Instance node, selecting the icicle object. You can introduce some variation to the model by adding an Attribute Randomize node and setting it to Vector. Once set, type in “rotation” for the attribute and increase the Max values to 10. To make the spikes generally point in an upwards direction, add an Align Rotation To Vector node, selecting the Z-axis. Reduce the Factor setting to combine this with the randomized rotation. If the icicles appear to be stretched, apply the object’s scale. Lastly, add another Attribute Randomize node, this time typing in “scale” and increase the Min value so that no icicles are scaled to 0.
Step 3: Animate the chain

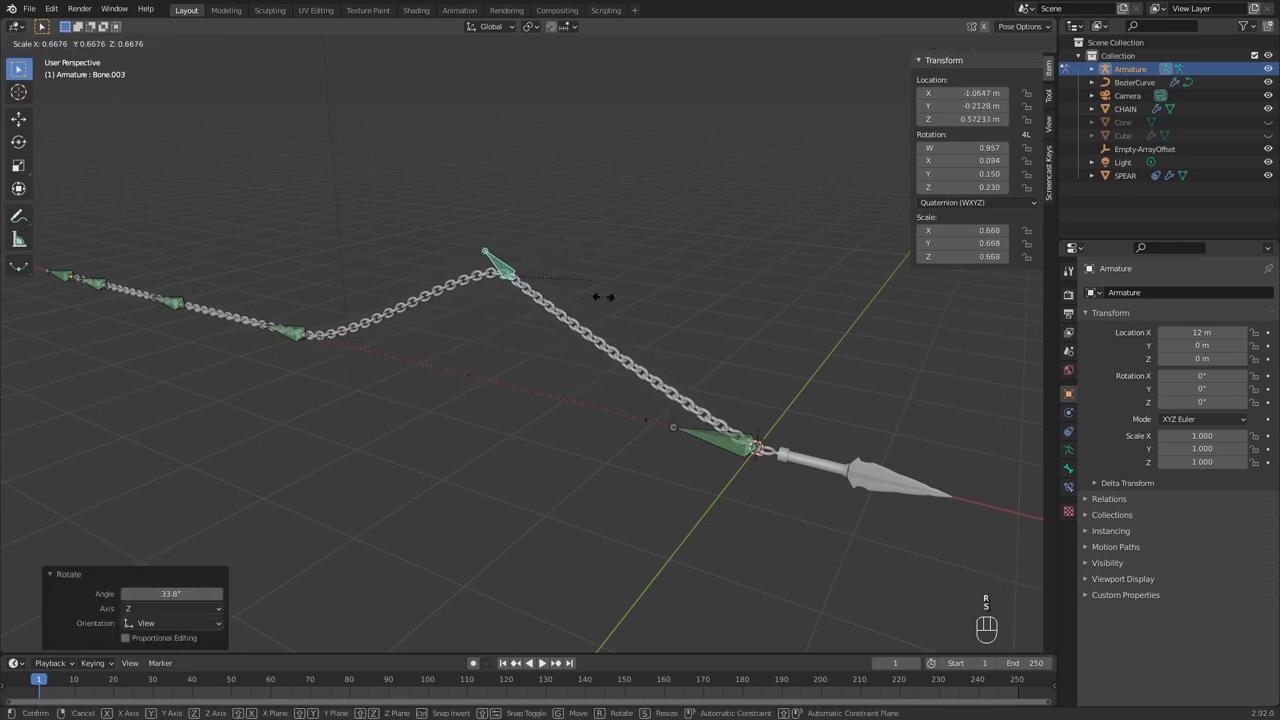
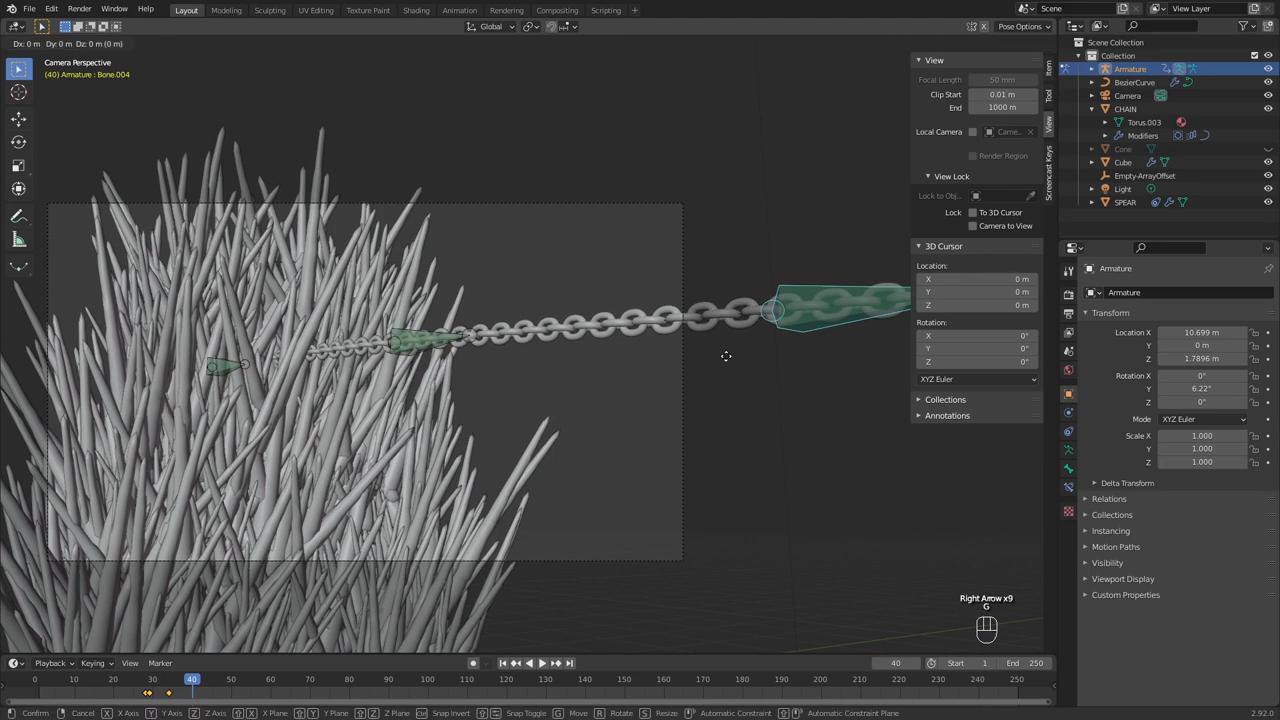
We have already created a rigged model of Scorpion’s chain weapon in Blender, which you can download here. To bring the model into your project, go to File > Append. Navigate to the downloaded file, selecting all the objects. The chain was created along a Bezier Curve, and that Curve is attached to an Armature, allowing the shape to be changed and animated. If the length of the Curve is altered, new chain segments are automatically created to fill the Curve. The Armature Bones have a ‘Child Of’ constraint, targeting the last Bone in the chain. This essentially parents these Bones to that last Bone, similar to parenting layers in HitFilm.
To animate the chain, begin by moving the chain into place by moving the Armature; be sure not to move the other objects. By scaling that base controller along the X-axis, you can extend or retract the chain. Once you have animated the chain length, animate the Influence of the ‘Child Of’ constraints. By setting these to zero, the other bones are no longer parented to the main control bone. This is helpful if you have tracked the base controller to your actor’s hand, and don’t want the other end of the chain to follow its movement. If the chain links appear too large for your scene, scale them down in Edit Mode.

Once the chain correctly positioned and extending through the ice wall, manually animate the armature to make it appear less static. First, move the camera into place, so you don’t need to animate anything that won’t be visible. Select the Armature and go into Pose Mode. Select each bone, then animate their location and rotation to add more movement and interest to the chain. If you want to achieve realism, make sure to look at reference videos to see how a chain moves in real life. Manual animation like this can take some time and effort, but gives you full control. Simulating the chain is an option to automatically create realistic movement, but it is harder to control for a specific result.
Step 4: Simulate the shattering effect

With your ice wall built, and your chain animated, it is time to break the ice. The quickest and easiest way to create the shattering effect is to use Blender’s Quick Explode feature. First, you have to convert your ice wall into an actual mesh, baking in the work you did with the Geometry Nodes.
- After saving your progress as a separate file, select the object, go to Object > Apply > Make Instances Real, and press M to put these objects into their own Collection.
- Delete the original Cone and Cube objects.
- Right-click the new collection and choose Select Objects, then join them into one object with Ctrl+J.
- To select the area you want to shatter, in Edit Mode, go into Wireframe view, then select the area using Circle Selection.
- Separate this selection into its own object.
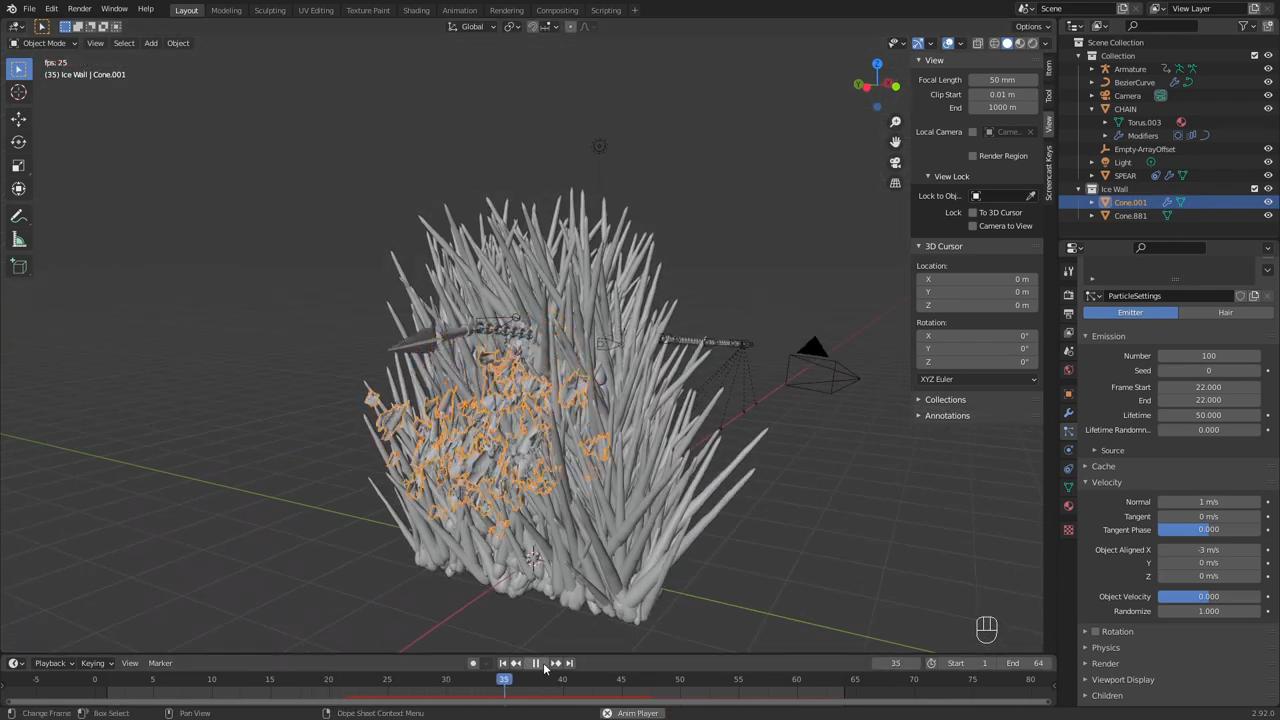
- Go to the frame where you want the object to shatter, and select Object > Quick Effects > Quick Explode. If you hit play, your object should now shatter and fall down.

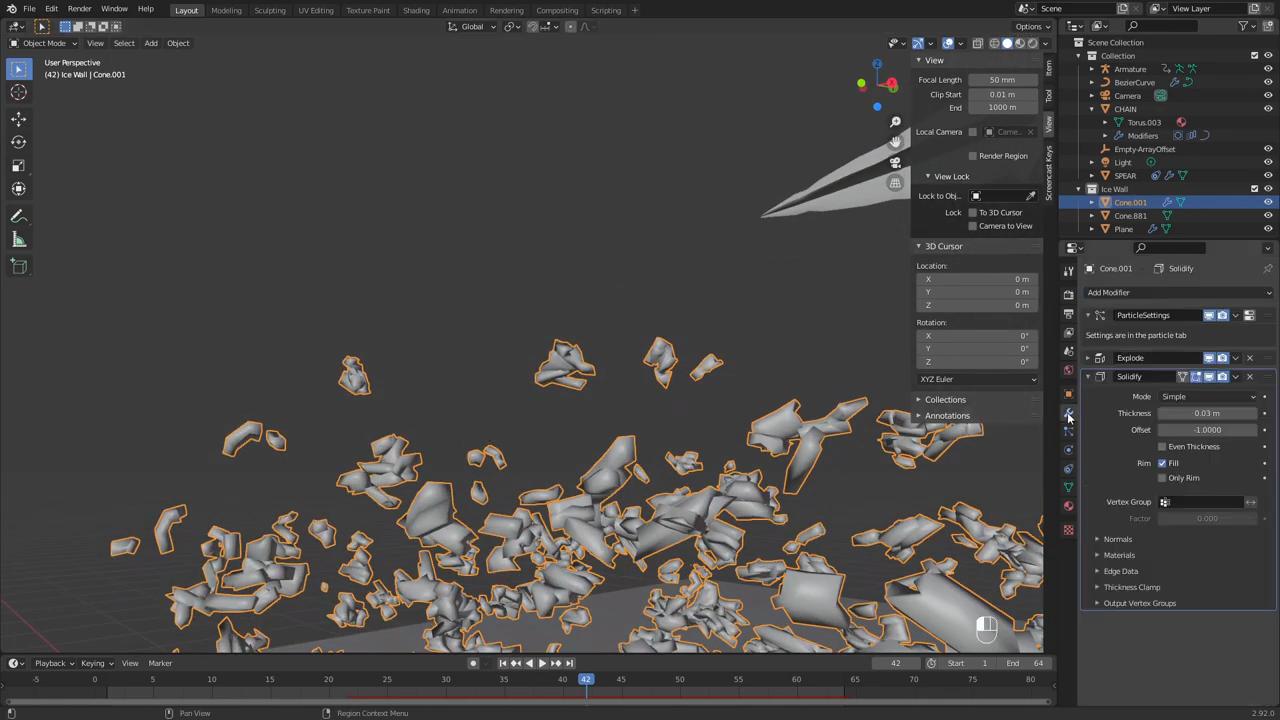
To adjust the simulation settings to make it appear more attractive, go into the Particle Properties, and increase the Velocity in the direction you want your particles to fly. If the angle seems off, make sure to Apply the rotation on this object. Enable Rotation and tick Dynamic to add some spin to the particles. If you need your particles to collide with the ground, add a new Plane object, scale it up, and select Collision in the Physics Properties. Adjust the different values like friction to control how the particles interact with the ground. Once you are happy with your simulation, you can increase the Number of particles to create more small pieces and add a Solidify modifier so the shattered pieces have some thickness.
Step 5: Lighting and rendering

Now that we have created and animated our model, we can enhance its appearance with some lighting and realistic-looking materials. We rendered with Cycles, as it allows you to imitate the appearance of realistic ice and glass textures. If you have a fast graphics card, make sure to use it for rendering instead of your CPU. Our chain object was already set up with a basic metal material. In order to render the ice material:
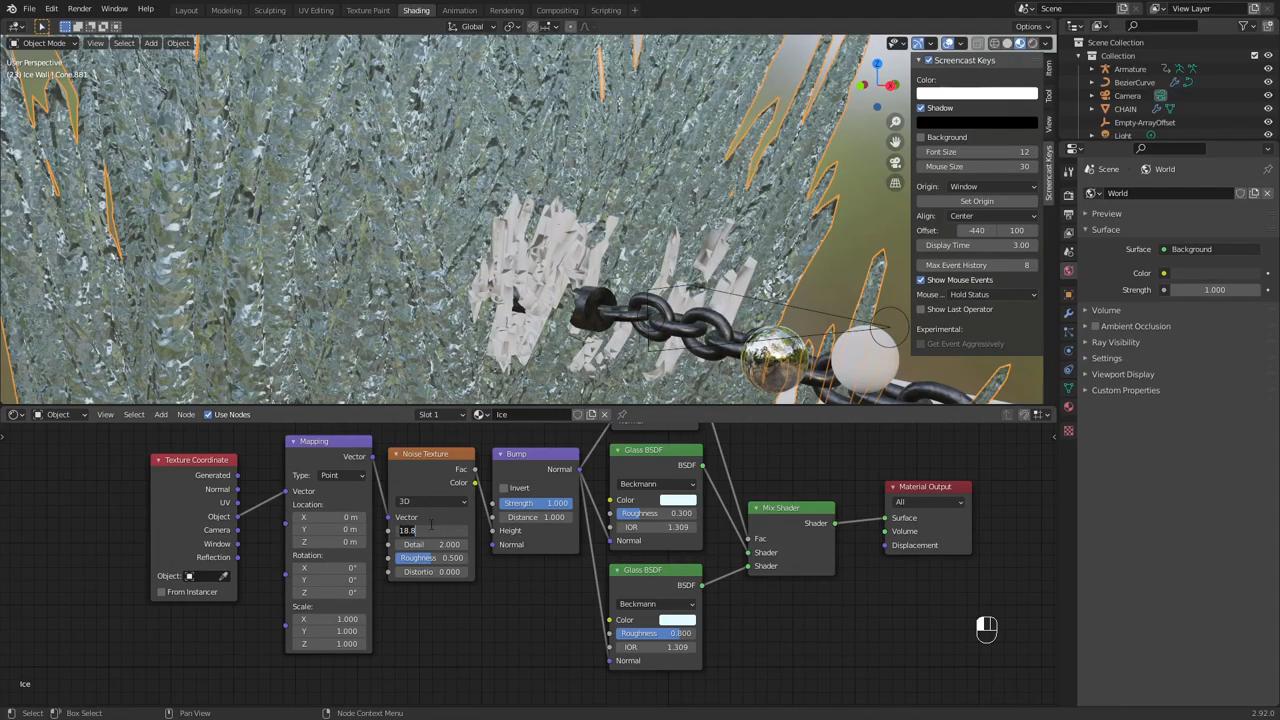
- Add a new material, and open up the Shading workspace.
- Delete the default Principled Shader and add in a Glass BSDF.
- Give the glass a slight blue color, and increase the roughness.
- Set the Index of Refraction to that of ice, which is 1.309.
- To make this material more interesting, duplicate the Glass shader and increase the roughness.
- Combine these two shaders with a Mix Shader node.
- To control how they mix, add a Layer Weight node, plugging the Fresnel into the Factor input.
- To add some detail to the ice, add a Noise Texture plugged into a Bump node.
- Plug that node into the Normal input of the other nodes and adjust the settings on the Noise to add some small bumpy detail to the ice.
To match the lighting of the surrounding video footage, we added two Point lights, one with a blue color, and the other with an orange color. In the World settings, we used the background image as the Environment texture to add some reflections. We enabled Transparent in the Film settings so our render would have a transparent background. Additionally, we enabled Motion Blur to give the shattering ice effect acmore realistic appearance. When you are happy with how your image is looking, you can create a new folder for the image sequence and render the animation.
Step 6: Compositing

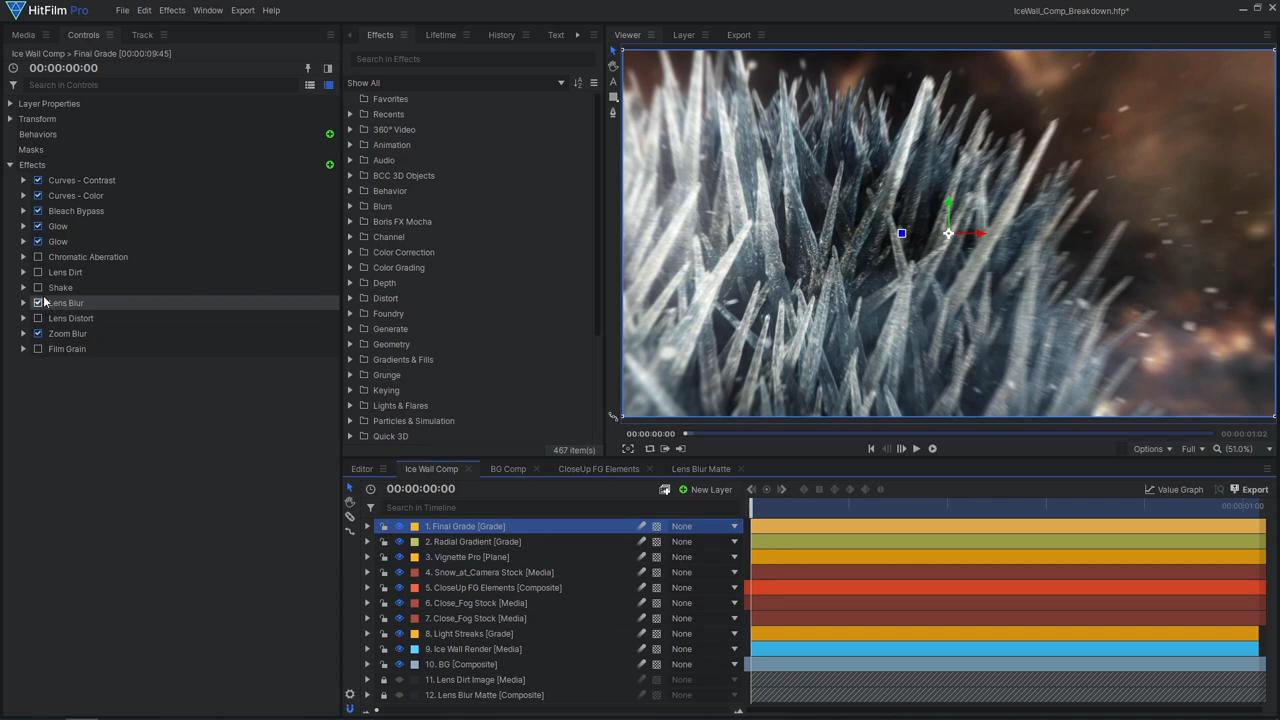
With your animation rendered you can begin to add the finishing touches using HitFilm. For our background, we used a digital matte painting which was created by compositing a stock image in HitFilm. A heavy Lens Blur effect was applied to make it appear out of focus, adding contrast between the foreground ice and this distant background. To the ice wall render itself, we applied a Curves effect to match the background color and contrast, and a Light Wrap to blend the edge between the CG render and the matte painting. Additionally, a Fractal Noise effect was applied with a blend mode set to Add, to give the ice some sparkling details. To further enhance the shine and sparkle of the ice, a couple of Light Streaks effects were applied to a Grade layer. We had also used various stock footage elements, including fog, ash, embers, and snow to add more movement and interest to the foreground of this composite.
The Radial Gradient effect was applied to a Grade layer to brighten up the shot with some fake lighting. We also applied a heavy color grade to the shot to tie everything together. For this grade, we used effects like Curves and Bleach Bypass to create a high-contrast, stylized look. Lens Blur, Zoom Blur, and Vignette effects were all used to draw attention towards the center of the image. Some camera movement was introduced to this composite using the Shake and Lens Distort effects. The Shake effect was animated to enhance the intensity of the ice breaking while the Lens Distort effect was used to create the illusion that the camera was moving. This fake camera movement was improved further by animating the scale of the background layer, adding some parallax between the foreground and background. Lastly, Chromatic Aberration, Lens Dirt, and Film Grain were used to add some imperfections to the shot, increasing the realism.
And that’s how you can create your own Mortal Kombat Sub-Zero VFX in Blender and HitFilm! Tune in next week for another Mortal Kombat themed effect. See you next time!
*Please note that the reason CamTrackAR can only be used on iOS devices currently is down to the AR camera data we are able to pull from Apple’s hardware technology. We started with ARKit, which is amazingly good, and we are actively talking to Google about the best way forward for Android – so stay tuned!