Our resident MoGraph expert Javert Valbarr knows a thing or two about motion design. Today he’s sharing his top 5 tips for motion graphics, and they can all be done with free motion graphics software on the market. Whether you’re creating custom graphics for your YouTube channel, lower thirds, or a stylized endplate, these tips will help you get a professional finish!
Learn how to use the Set Matte effect

The Set Matte effect is a very simple yet powerful tool for motion designers. In HitFilm, this effect allows you to use the data from one layer and apply it to another.
The Set Matte effect has many use cases, such as allowing you to animate text sliding out from nowhere to even allowing you to put one design in another (such as footage into a piece of text) without having to draw numerous complicated masks.

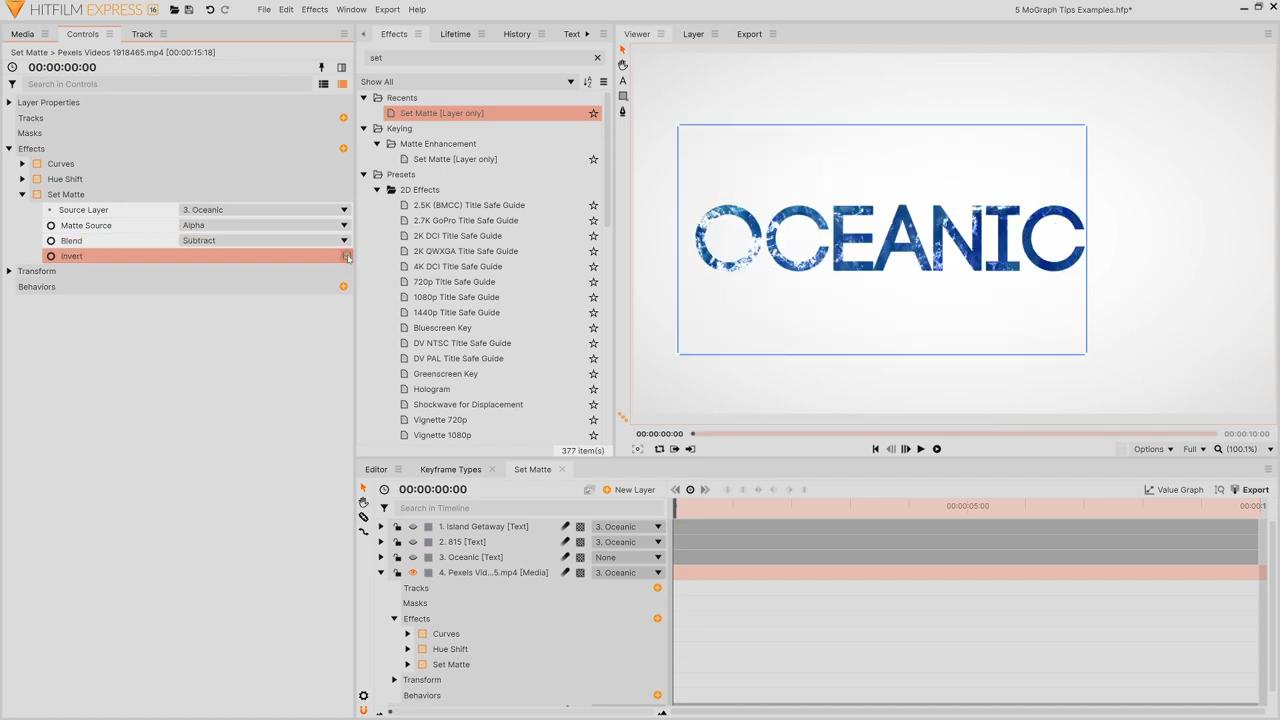
Here are the steps to achieve the video within text effect :
- Apply the Set Matte effect to the layer you want to change (which in this case is the Footage layer)
- In the Sette Matte drop-down, set the Source Layer to the layer with the data you wish to use (the Text layer)
- Set the Matte Source to Alpha and the blend mode to Subtract
- Tick Invert
Add a ‘bounce’ to your animations
One of our favorite motion graphics tips is to add a ‘bounce’ to your animations, making them seem less abrupt and appear to move more naturally. This applies to whether you have animated the Position, Rotation, or Scale of your element.

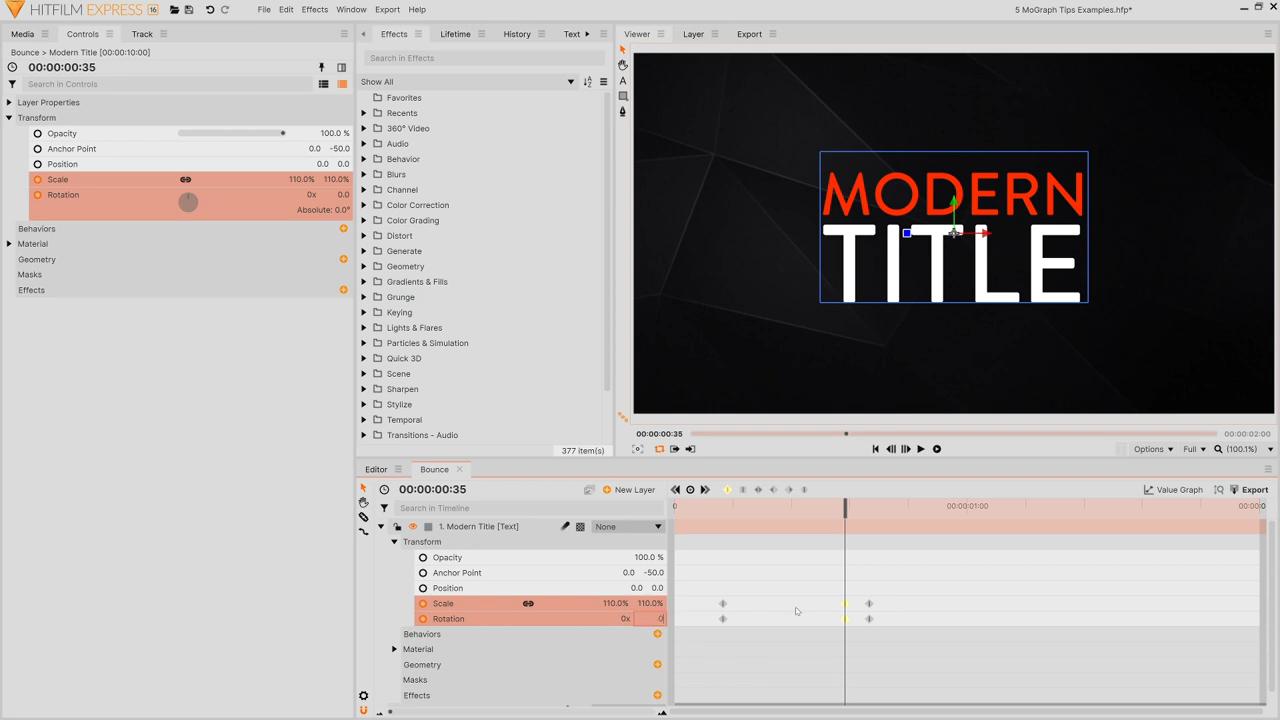
To achieve the ‘bounce’ effect you need to:
- Animate your motion as normal
- 2 or 3 frames before the last keyframe, add a keyframe to slightly overshoot the Position/ Rotation/ Scale of the last keyframe
The result is an animation that goes past where you intended initially but quickly bounces back, giving it a smoother, more natural appearance
Learn the 4 different keyframe types
HitFilm has 4 different types of keyframes:
- Linear – is the default type that allows an element to go from point A to B without smoothing.
- Constant – allows an element to snap from one position to the other.
- Smooth /Smooth In/Smooth Out – adds a small curve to the animation, so it doesn’t stop suddenly.
- Manual Bezier – allows you to adjust the curve of the Value Graph.
Choose the right fonts for your designs

A font makes a huge difference in the overall look, feel, and professionalism of a title. You want your fonts to work harmoniously for their intended purposes. Dafont is an excellent source for finding new fonts.
Level up on your design details

Ideally, you want your motion designs to appear as one cohesive piece; you do not want your audience to be able to pick apart the elements of your design. To achieve this, you should aim to have more detailed designs with multiple things happening simultaneously to look like one cohesive unit. This skill comes with practice. If you’re struggling with finding ideas for your motion graphics, look at references on stock websites like CreatorVault for inspiration.
Free motion graphics software

HitFilm Express is a free motion graphics and video editing software that is favored by motion graphics artists, motion designers, and YouTubers looking to create their own visuals. Join over 4.8 million creatives today who are using HitFilm to add production value to their projects.
Learn motion graphics for free with FXhome
We release new videos every week over on the FXhome YouTube channel to teach you everything from motion graphics to video editing, to visual effects and film theory. Check out the HitFilm Basics masterclass to get started. It even includes a dedicated intro to motion graphics for all you budding motion designers out there!